介紹如何透過 HTTP POST 的方式開啟 iframe 頁面
一般寫網頁需要嵌入一個完整的頁面時,常常會使用 iframe 的方式來做內容的嵌入。
而 HTML iframe 是框架的一種,也稱為內置框架或內聯框架,用來在網頁內嵌入另外一個網頁,例如現在非常流行的嵌入Facebook 粉絲團到部落格或個人網站、在網站內容加上別人的網站或是可獨立執行的網頁。
最簡單的使用方式如下:
1 | <iframe src="URL"></iframe> |
而進階一點的屬性如: height 和 width 屬性用於規定iframe的高度和寬度。
屬性值的默認單位是像素,但也可以用百分比來設定(比如“80%”)。如下:
1 | <iframe src="demo_iframe.htm" width="200" height="200"></iframe> |
而如上方所顯示的範例,可以看到大多都是透過 src 屬性設定連結並透過 HTTP GET 的方式開啟。
如果有需要透過HTTP POST的方式開啟則可以透過下面的方式:
1 | <html> |
這邊可以看到我們多用了一個 form 去傳遞 HTTP POST 所需要傳入的內容。
有興趣的朋友可以參考這邊用 Nodejs 寫好的範例iframe-post-demo
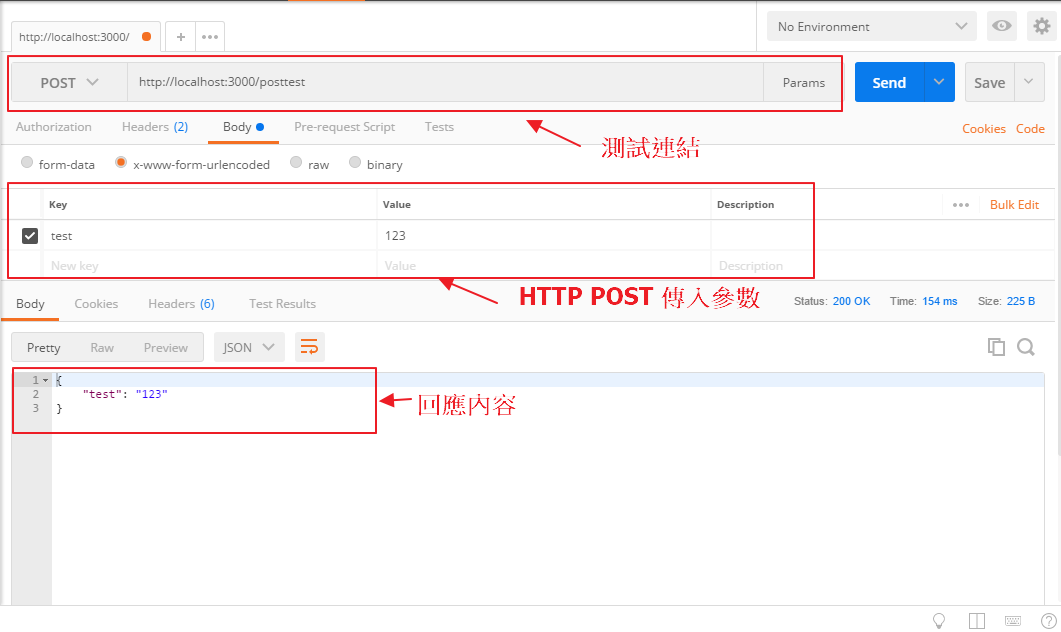
這是方面可以透過 Postman 協助發出 HTTP POST 的訊息來看結果,如下: